Where to add script in html
- Once browser meets <script>tag, it stops interpreting html tag and operates JavaScript file first
- Add in <head>
- If I put console.log in JavaScript file by using querySelector, I receive null
- JavaScript file needs to bring info from html first in order to operate, but browser runs console log first before browser finishes reading html tags
2. Add in <body> right before it closes its tag
- console.log gives what I am looking for so always put it this way!
Form Validation
Step 1. Compose UI
- necessary step when we cooperate
- shows all different status
:root
-
1234567:root {--invalid-text-color: rgb(177, 59, 69);--invalid-border-color: rgba(177, 59, 69, .2);--invalid-background-color: rgba(255, 192, 203, 0.493);--valid-text-color: rgb(51, 173, 51);--minimum-width: 600px;}
cs - allows you to set variable that you will use often so that you can save time to type continuously
display: none / display: block
- allows you to set up css that will show up on certain time
Step 2. Create Function for form validation
- return as Boolean since this function is only for valid/invalid
-
123456789101112131415161718192021222324// [유효성 검증 함수]: n개의 글자 이상function moreThanLength(str, n) {return str.length >= n;}// [유효성 검증 함수]: 영어 또는 숫자만 가능function onlyNumberAndEnglish(str) {return /^[A-Za-z][A-Za-z0-9]*$/.test(str);}// ^ beginning of string//[A-Za-z] from a-z capital or not//[A-Za-z0-9]* sequence with alphabet and number and sequence ends with *// $ end of string// / close expression// [유효성 검증 함수]: 최소 8자 이상하면서, 알파벳과 숫자 및 특수문자(@$!%*#?&) 는 하나 이상 포함function strongPassword(str) {return /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/.test(str);}// (?= ) matches a group after main expression w/o including in the result// . matches any character except line break// * quantifier, match 0 or more of preceding token// \d digit, matches any digit from 0 to 9// {8,} match 8 or more of the precedig token
cs
Check phone number
-
123function checkPhoneNumber(str) {return /^\(?([0-9]{3})\)?[-. ]?([0-9]{4})[-. ]?([0-9]{4})$/;}
cs - reference: https://www.w3resource.com/javascript/form/phone-no-validation.php
Check identification number
-
123function checkIdentificationNumber(str){return /^\(?([0-9]{6})\)?[-. ]?([0-9]{6})$/;}
cs
Check visa or master card
-
1234567function visaCard(str) {return /^(?:4[0-9]{12}(?:[0-9]{3})?)$/;}function masterCard(str) {return /^(?:5[1-5][0-9]{14})$/;}
cs
reference: https://www.w3resource.com/javascript/form/credit-card-validation.php
Step 3. Connect Ul elements to event
- use querySelector to call element form html and connect with eventhandler
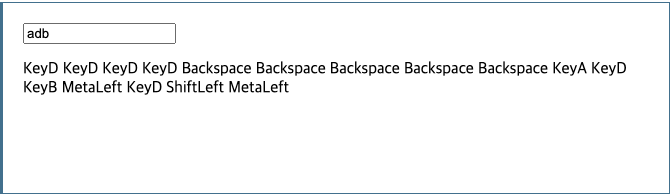
onkeydown
- fires when the user presses a keyboard key
- onkeydown (버튼이 내려갈 때)-> onkeypress(눌렸을 때)-> onkeyup(땠을 때)


onkeyup
- fires when the user releases a key that was previously pressed
onkeypress
- should fire when the user presses a key on the keyboard. However, in practice browsers do not fire for certain keys, such as command keys.
onchange
- fire when the user commits a value change to a form control
- maybe good for password form validation…?


onclick
- raised when the user clicks on an element
onmousedown
- fires when the user depresses the mouse button
onmouseup
- fires when the user releases the mouse button
Step 4. Create function for visual feedback
- after form validation, you need to provide proper feedback to users
forEach
- executes a provided function once for each array element.
- returns undefined because action happens while it iterates
- 함수 리턴 값은 하나의 값이지만, 순회를 돌면 절대 하나의 값이 나오지 않음. 나온다면 Map이랑 동일함. forEach를 사용하므로, 원하는 기능을 각각의 배열에 적용시킴. 리턴값은 undefined이므로, 만약 forEach로 return값을 구하려고 하면 실행 안됨!!!!!!!!
EventTarget.addEventListener()
- with this method, it creates event object
- when you want to do something once clicked
- when you want to use several functions with one button
'TIL' 카테고리의 다른 글
| TIL 2020.11.14 (0) | 2020.11.15 |
|---|---|
| TIL 2020.11.13 (0) | 2020.11.14 |
| TIL 2020.11.11 (0) | 2020.11.14 |
| TIL 2020.11.09 (0) | 2020.11.09 |
| TIL 2020.11.08 (0) | 2020.11.08 |